Проблема
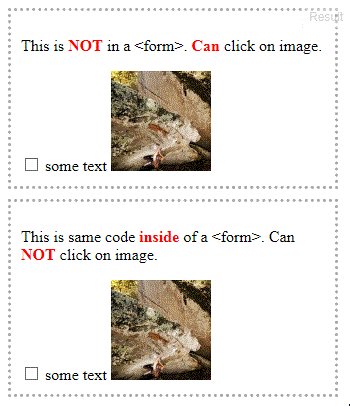
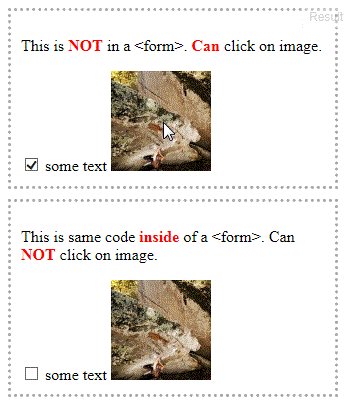
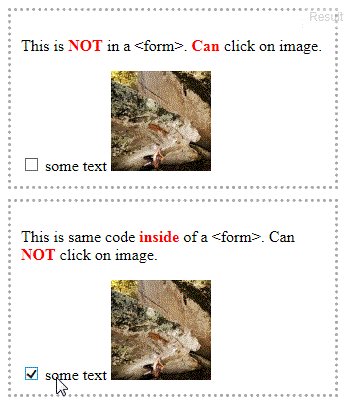
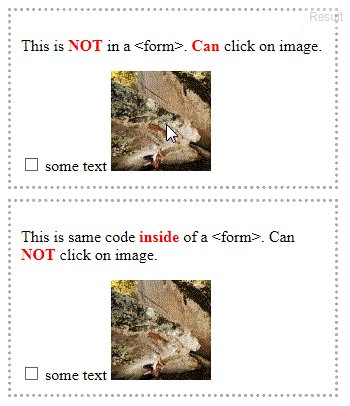
В IE11 изображение в следующем коде кликабельна для включения/переключения входа в метке:метка изображения для ввода в форме, не кликабельна в IE11
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
В то время как изображение в этом точно тот же код, но внутри <form> не кликабельны для включения/переключения входа:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

Обратите внимание, что в примере анимации выше я щелкая второе изображение, которое не работает, но при нажатии на текст работы (просто, что для демонстрации).
Это была протестирована и воспроизведена на:
- IE 11.0.9600.16428 на Windows 7 Pro SP1 x64.
- IE 11.0.9600.16438 на планшет Windows RT 8.1.
- IE 11.0.9600.17105 на Windows 7 Pro SP1 x64.
- IE 11.0.10240.16431 на для Windows 10
Эта проблема не возникает в IE9, IE10, Microsoft пограничного и другие браузеры.
Вопросы:
- Может ли это быть решена без JS пока еще теги изображений?
- Если нет, то какие еще возможные решения есть?
- (необязательно) Почему во втором примере изображение не запускает входной элемент (при выполнении его в первом)?
Если вы используете фреймворк начальной загрузки, то все изображения с классом 'img-responsive' получают стиль' display: block'. В этом случае вам нужно добавить дополнительную строку в 'label img' css. Это должно быть добавлено: 'display: inline! Important'. – Timo002
Почему 'pointer-events: none' исправляет это? Почему свойство 'display' изображения имеет значение? Этот ответ вовсе не объясняет, какова фактическая проблема. – chiliNUT
@chiliNUT: Ошибка IE11 заключается в том, что щелчок по элементу изображения не делает то, что он должен. Установив на изображении «указатель-события: нет» и сделав элемент метки по меньшей мере таким же большим, как изображение, которое клик зарегистрирован в элементе метки, в этом случае IE делает то, что он должен. – Qtax