Я создал веб-приложение, которое использует элементы начальной загрузки. Когда я подтолкнул к производству, я заметил, что на некоторых браузерах (например, Safari, Firefox) моя веб-страница автоматически масштабируется, так что элементы выглядят больше, чем когда я их проектировал в своей локальной среде (отлично выглядит в Chrome).Авто-масштабирование элементов бутстрапа в браузере
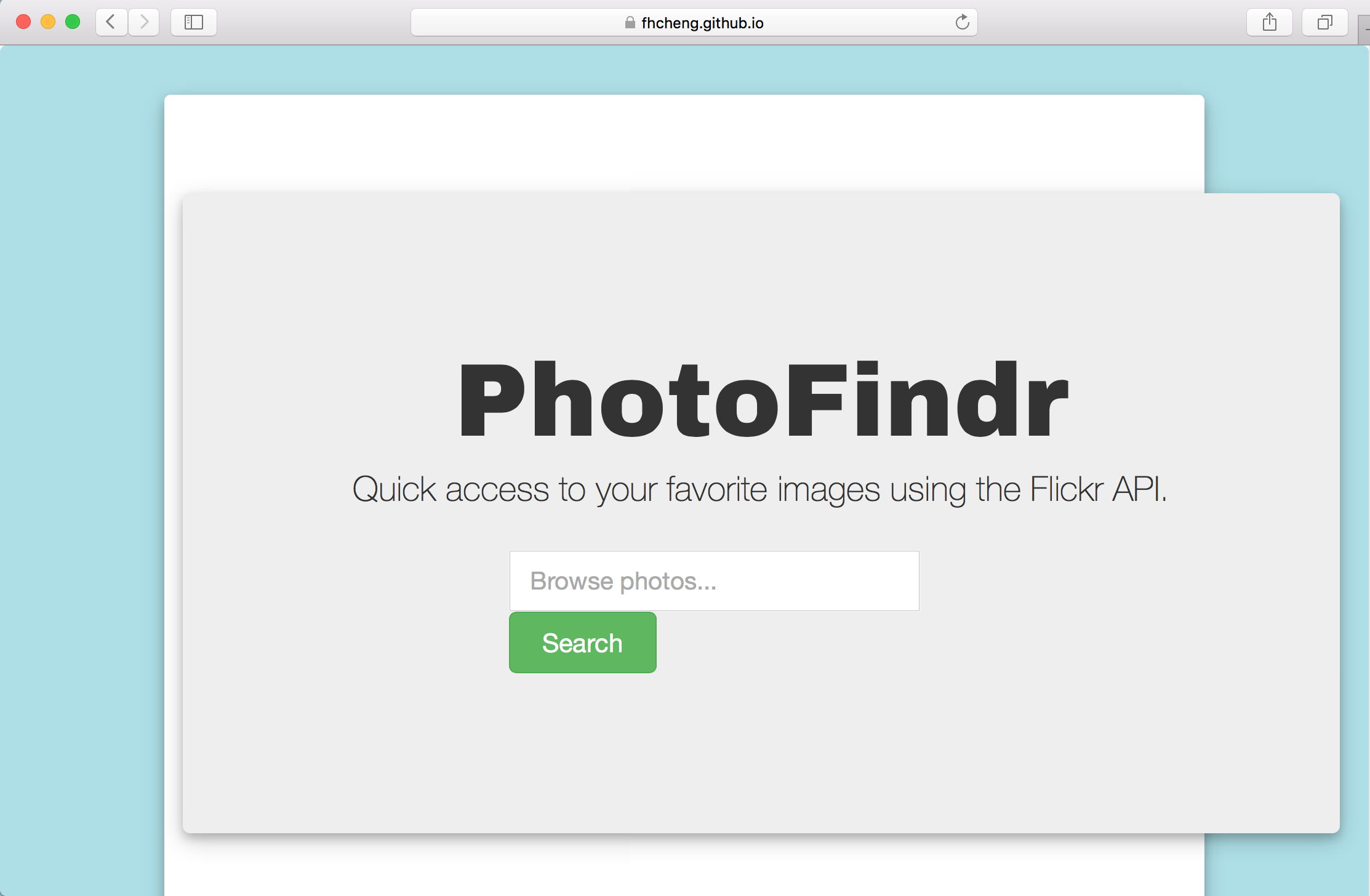
Safari:

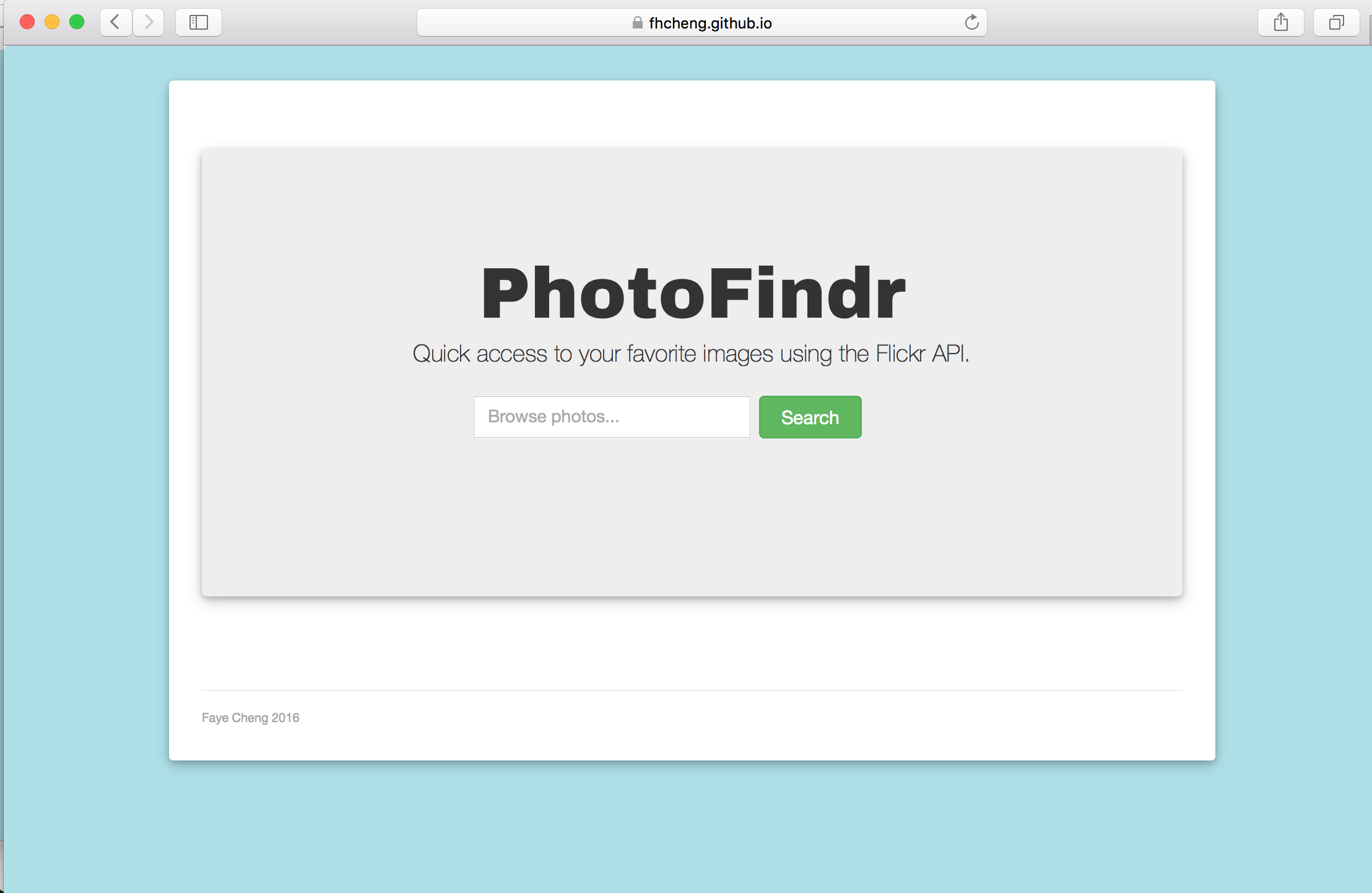
После фиксации масштаба вручную:

Код:on my github
Может ли кто-нибудь помочь указать мне в правильном направлении? Если я уменьшу масштаб браузера вручную в других браузерах, моя веб-страница будет выглядеть нормально. Я хотел бы найти решение на моем конце, для которого не требуется вручную изменять масштаб%.