У меня возникла проблема с отключением jqGrid остальной части моей страницы. В других сообщениях говорится, что люди забыли загрузить конкретный jqGrid .css, но я думаю, что у меня действительно есть тот, который действительно загружен. Сетка стилирована с помощью iteroller.Наложение jqGrid отключает остальную часть моей страницы
импортировать следующий CSS
<link rel="stylesheet" href="/src/css/ui.jqgrid.css">
<link rel="stylesheet" href="css/smoothness/jquery-ui-1.10.4.custom.min.css">
<link rel="stylesheet" href="css/main.css">
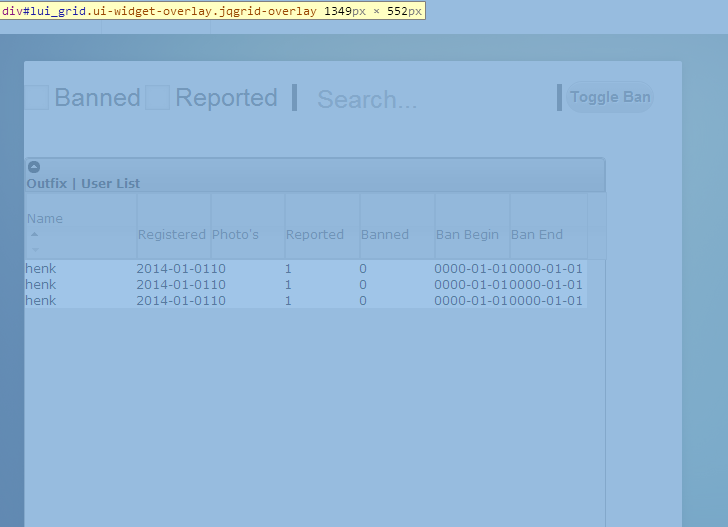
Все это делает его я не могу доступа/клик мои другие элементы управления: 
Может кто-нибудь сказать мне, что я не хватает? Заранее спасибо, Sander
Вы пытались импортировать 'jqgrid.css' после' jquery-ui-1.10.4.custom.min.css'? –
@BatuZet Да, я пробовал это, и он дает тот же результат. Я также попытался удалить класс, который отвечает за это (lui_grid) с помощью: $ ('# lui_grid'). RemoveClass ('ui-widget-overlay jqgrid-overlay'); который также ничего не делает:/ – Sander
Кажется, что часть кода работала при отправке его непосредственно под инициализацией jqGrid. Так что это было сделано сейчас. Спасибо за вашу помощь. – Sander