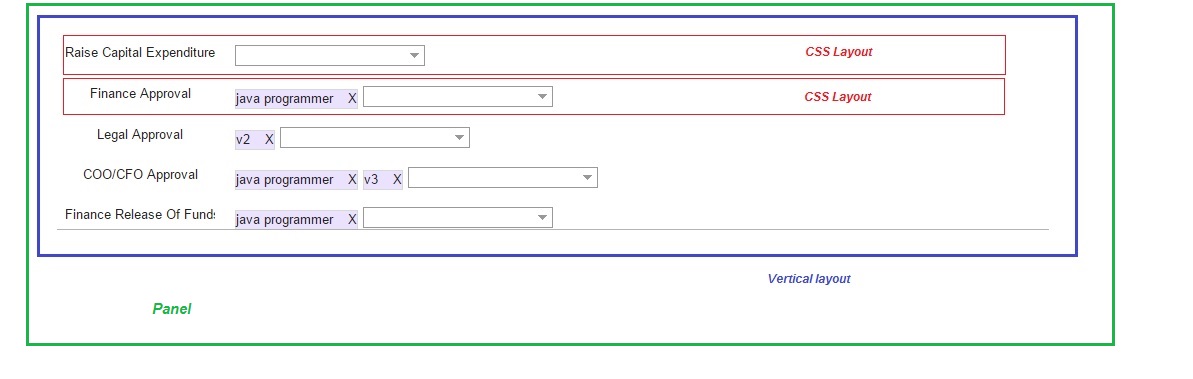
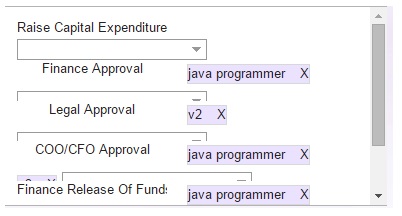
Я прикрепил два вида экрана, один из них - обычный, а другой - когда я изменяю размер окна браузера (или когда происходит упаковка). Я использую Vaadin, у меня есть несколько CssLayouts внутри VerticalLayout.Несколько CssLayouts в VerticalLayout


Что на самом деле я делаю, у меня есть класс UI расширяет CssLayout обеспечивая общую функциональность, что у меня есть некоторые элементы в раскрывающемся списке. Когда какой-либо элемент выбран, добавляется метка, показывающая, что этот элемент выбран, имея крестик, который удаляет ярлык, означает, что выбор отменен. Элементы будут обернуты, когда вы достигнете конца ширины.
Мне нужна вышеуказанная функциональность несколько раз, поэтому я размещаю эти CssLayouts в вертикальном макете, который находится внутри панели, поэтому, когда высота этой вертикальной компоновки превысит полоски прокрутки на панели, появится нормально.
Теперь проблема заключается в обертке, как показано на рисунке. В связи с наличием нескольких CssLayouts. Желательно, чтобы когда какой-либо css-макет обертывает макет ниже, он перемещается вниз, так что они не будут перекрываться, поскольку они делают прямо сейчас.
код, где я добавляю эти Css Макеты
public class ProcessUserSelectionPanel extends Panel
{
private List<SelectorUI> processUserSelectors = new ArrayList<SelectorUI>();
private static int SELECTION_LAYOUT_HEIGHT = 38;
private static int MAX_PANEL_HEIGHT = 200;
private VerticalLayout innerLayout ;
protected void initUI()
{
addStyleName("u-proc-user-panel");
setHeight(MAX_PANEL_HEIGHT,Component.UNITS_PIXELS);
innerLayout = new VerticalLayout();
innerLayout.addStyleName("u-proc-user-panel");
innerLayout.setWidth(100, Component.UNITS_PERCENTAGE);
innerLayout.setMargin(true);
setContent(innerLayout);
}
public void updateSelectorPanels(){
innerLayout.removeAllComponents();
processUserSelectors.clear();
int task = 0;
for(int i = 0 ; i < 5 ; i++){
SelectorUI processUserSelector = new SelectorUI();
processUserSelectors.add(processUserSelector);
innerLayout.addComponent(processUserSelector);
task++;
}
}
innerLayout.setHeight((task+1)*SELECTION_LAYOUT_HEIGHT,Component.UNITS_PIXELS);
if((task+1)*SELECTION_LAYOUT_HEIGHT < MAX_PANEL_HEIGHT){
setHeight((task+1)*SELECTION_LAYOUT_HEIGHT+5, Component.UNITS_PIXELS);
}
else{
setHeight(MAX_PANEL_HEIGHT,Component.UNITS_PIXELS);
}
}
классы Css я использовал для метки (с текстом и крестик) внутри Css макета
.u-селектор панели-big- label { margin-right: 5px; margin-bottom: 5px; дисплей: встроенный блок; граница: сплошная; border-width: thin; border-color: rgb (216, 216, 216); background-color: # EBE2FF;/* # D0C4F0; */ указатель-события: нет; }
.u-selector-panel-heading{
margin-right:20px;
text-align: center;
white-space:nowrap;
display:inline-block;
/* pointer-events: none; */
width:150px;
}
.u-selector-panel-text-label{
margin-right:15px;
text-align: center;
white-space:nowrap;
display:inline-block;
background-color: #EBE2FF;/*#D0C4F0; */
pointer-events: none;
}
.u-selector-panel-icon-label{
text-align: center;
white-space:nowrap;
display:inline-block;
background-color: #EBE2FF;
pointer-events: all;
}
.v-csslayout-container .v-filterselect {
margin-top: 2px;
display:inline-flex;
height: 1.49em;
}
Может быть я что-то отсутствует или не использовать эти correctly.Any помощь, чтобы решить эту проблему, ценится. Cheers
Я не указываю ширину где-нибудь, Css-макет, обрабатывающий этот скручивающий себя – SSH
не могли бы вы поделиться этим кодом? –
Я добавил некоторую часть кода, может быть полезен, чтобы получить представление, на самом деле код довольно большой, чтобы вставить здесь – SSH