-2
поэтому я делаю сайт для кого-то, и я хочу сделать кнопки, которые показывают номера эпизодов, и вот как я получил идею сделать кнопки, чтобы они могли переключаться между эпизодами, теперь у меня есть эта ошибка:мои кнопки прослушиваются

Я пытался найти решение, но не мог, вот мой JQuery
$('#next1').click(function() {
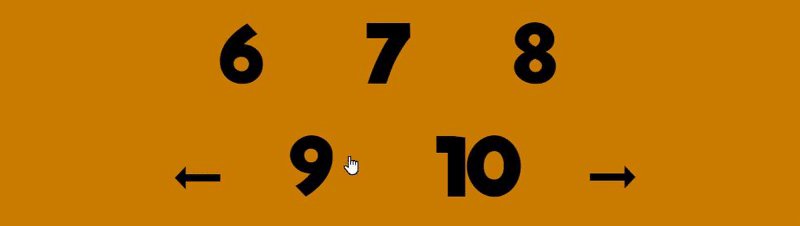
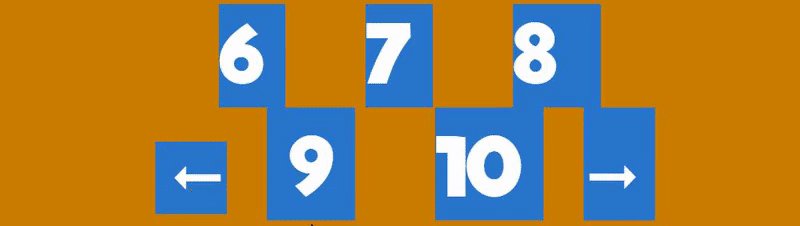
sixth = "<li class='liclass1' style='margin-left: 10px;'><a href=''> 6 </a></li>";
seventh = "<li class='liclass1'><a href=''> 7 </a></li>";
eighth = "<li class='liclass1'><a href=''> 8 </a></li>";
nineth = "<li class='liclass1'><a href=''> 9 </a></li>";
tenth = "<li class='liclass1'><a href=''> 10 </a></li>";
arrownext = "<li id='next2' style='font-size: 70px;color: black;'> ➞ </li>";
arrowbefore = "<li id='before1' style='transform: rotate(180deg);display: inline-block;font-size: 70px;color: black;'> ➞ </li>";
$('.liclass').hide('fast');
$('#next1').hide('fast')
$('#qnaul').append(sixth);
$('#qnaul').append(seventh);
$('#qnaul').append(eighth);
$('#qnaul').append(arrowbefore);
$('#qnaul').append(nineth);
$('#qnaul').append(tenth);
$('#qnaul').append(arrownext);
$('#before1').hover(function() {
$(this).css("color", "blue");
}, function() {
$(this).css("color", "black");
});
$('#next2').hover(function() {
$(this).css("color", "blue");
}, function() {
$(this).css("color", "black");
});
$('#before1').click(function() {
$('.liclass1').hide('fast');
$('#before1').hide('fast');
$('#next2').hide('fast');
$('.liclass').show('fast');
$('#next1').show('fast');
});
});
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div>
<h1 style="font-family: bebas;">Questions and Answers</h1>
<ul id="qnaul">
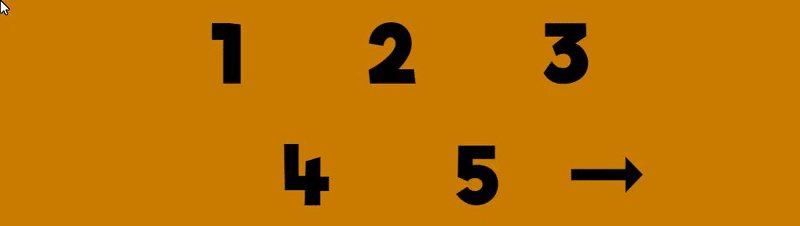
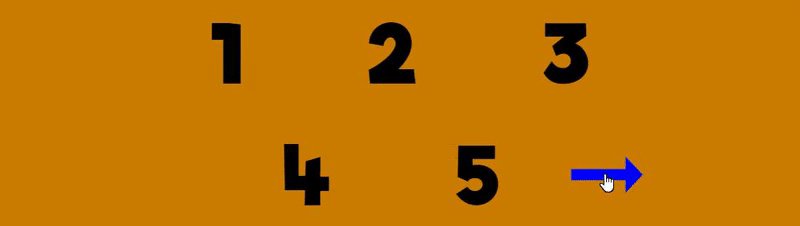
<li style="width: 20%;margin-left: 0px;height: 100px;" class="liclass"><a href="http://www.youtube.com/embed/vlZ7Log_uoE">1</a>
</li>
<li style="width: 20%;margin-left: 30px;" class="liclass"><a href="http://www.youtube.com/embed/AFdJzSGab-8">2</a>
</li>
<li style="width: 20%;margin-left: 30px;" class="liclass"><a href="http://www.youtube.com/embed/0TBFCpTTkj0">3</a>
</li>
<li style="width: 20%;margin-left: 90px;" class="liclass"><a href="">4</a>
</li>
<li style="width: 20%;margin-left: 30px;border: 0;" class="liclass"><a href="">5</a>
</li>
<li id="next1" style="font-size: 110px;">➞</li>
</ul>
<iframe id="ytplayer" type="text/html" width="640" height="400" allowfullscreen="yes" src="" frameborder="0" style="margin-left: 200px;margin-bottom: 10px;background-color: black;"></iframe>
</div>
всякий раз, когда я нажимаю на возвращение и в следующем, как 2 раза я тогда не могу нажать кнопку снова вернуться
Что это за ошибка здесь – abhi
Я нажимаю на пару раз, а затем больше не могу вернуться – moran
Посмотрите на конец – moran