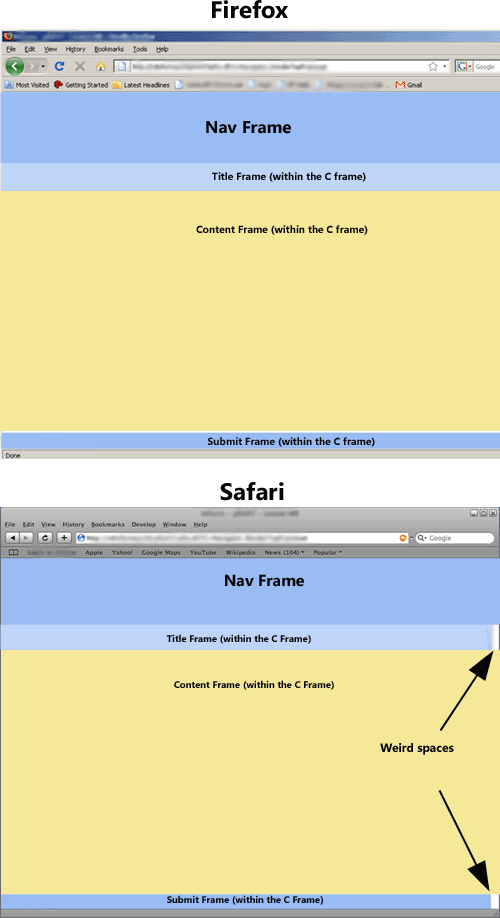
Я работаю над сайтом, который использует не только фреймы, но и фреймы внутри фреймов (ew, я знаю, но я не могу выбрать). Обычно он работает нормально большую часть времени, но у меня возникает проблема с некоторыми кадрами внутри фреймов в Safari (только).Safari Frames Invisible Scrollbar
Некоторые из двухмерных рамок в сафари с небольшим пространством в правой части рамки - я думаю, что это только те, у кого свиток установлен на «нет», но возиться с настройками прокрутки hasn ' Это еще не зафиксировано. В принципе, похоже, там должен быть полоса прокрутки, но нет.
Я работал над этим временем и пробовал много вещей: меняя высоты строк, изменяя настройки прокрутки, добавляя тэг colls='100%', изменяя высоты содержимого кадров, а также проверяя чтобы ширина ширины была 100%. Пока ничего не зафиксировано.
Кто-нибудь знает, что здесь происходит?
Вот основная суть кода и некоторые скриншоты - пожалуйста, простите отсутствие правильных котировок; она по-прежнему оказывает и фиксируя их в этом кодовую будет проигранная битва:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
Внутри этого второго кадра (с именем «C» и ГНЦ «contentFrame») заключается в следующем:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
Кадры, которые являются неудобными, являются первым фреймом (названным «Title» с src «pageTitle.html»), а последний кадр (с именем «ContextPanel» с src of «submitBar.html») имеет ширину, равную 100%, и высота равна либо 100%, либо не задана, либо значение меньше или равно их высоте строки.
Вот изображение задачи:

Это сработало! Спасибо! – mobiuschic42 2008-11-17 15:18:45