18
Есть ли способ получить graphviz для выравнивания по левому краю или выравнивания по правому краю в одном ранге вместо центрирования?graphviz: выровнять влево/вправо узлы вместо центрирования?

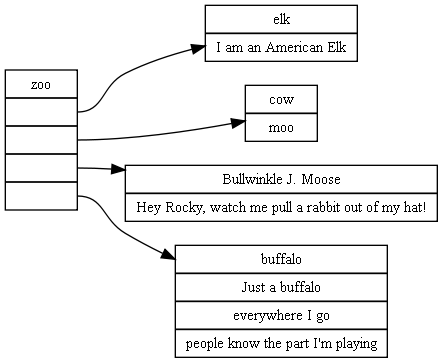
digraph h {
rankdir=LR;
node [shape=record,height=.08,fontsize=11];
elk[label="elk|I am an American Elk"];
buffalo[label="buffalo|Just a buffalo|everywhere I go|people know the part I'm playing"];
cow[label="cow|moo"];
moose[label="Bullwinkle J. Moose|Hey Rocky, watch me pull a rabbit out of my hat!"];
zoo [label="zoo|<p0>|<p1>|<p2>|<p3>"];
zoo:p0 -> elk;
zoo:p1 -> cow;
zoo:p2 -> moose;
zoo:p3 -> buffalo;
}
Хм. Мне не нужен * текст * выровненный по левому краю в узле (центрирование в порядке), я просто хочу, чтобы узлы были выровнены по левому краю, и не любят постоянную ширину. –
(но +1 для подсказки '\ l') –
определенно +1 для подсказки' \ l'! –