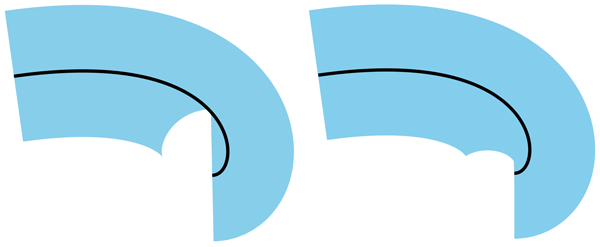
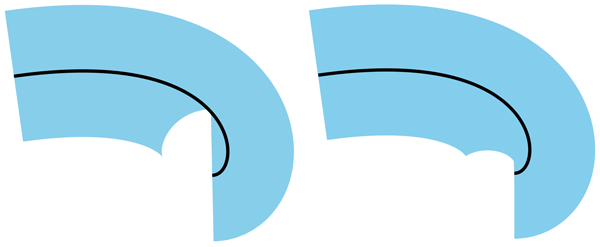
Как заметил Роберт Лонгсон, проблема возникает, когда удар перекрывается таким образом, что он создает отверстие-пончик при преобразовании контура удара в отдельный путь (в зависимости от правила обмотки/заполнения расчеты).
Зазор между заполнением и ходом в вашем конкретном примере вызван «внутренним» краем хода, проходящим по всей области заполнения и с другой стороны.
Это очень странно, когда вы стреляли штрихами, как показано в примерах от Tavmjong Bah's discussion article.
Это, к сожалению, ни по спецификации SVG, ни по спецификации. Вместо этого спецификация в этот момент времени оставила вопрос неопределенным.
SVG working group discussion is here.
На данный момент WebKit, Blink и Firefox на Mac/Android накладывают штрихи с вырезами, используя графическую библиотеку Skia или CoreGraphics от Apple.
IE/Edge и Firefox в Windows/Linux просто рисуют полный штрих без вырезов, как и Inkscape, Illustrator и большинство PDF-рендеринга (сама спецификация PDF не является обязательной).
Каждый, о котором я говорил, согласен с тем, что вырезы являются неоптимальным результатом. Но так много браузеров, использующих механизмы рендеринга, которые делают это таким образом, рабочая группа SVG не желала делать более интуитивное поведение инсульта строгим требованием. Так вместо этого, SVG 2 spec has a warning-to-authors с фигурой образца:

На данный момент, лучшая перспектива для внесения изменений будет подавать вопросы (или свой код) на Skia library. Если это было изменено, это накладывает давление на Apple для обновления, чтобы соответствовать, и спецификация SVG могла бы стать официальной.