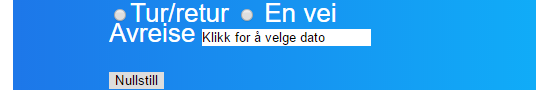
Я ищу способ иметь это так, когда вы нажимаете эту кнопку <input type="radio" name="reise" value="reise">Tur/retur другую коробку появляется на той же странице под названием «avreise»:нажмите кнопку радио получить две коробки

Вот мой код для окна. Я хочу, чтобы показать, когда вы нажимаете кнопку:
print("<script src='validering.js'></script>");
print("<link rel='stylesheet' href='https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css'>");
print("<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js'></script>");
print("<script src='https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js'></script>");
print("<script>$(document).ready(function() { $('#neste_levering').datepicker({ dateFormat: 'dd-mm-yy' });});</script>");
print("Avreise <input type='text' Value='Klikk for å velge dato' name='neste_levering' id='neste_levering' required></br>");
print("</select></br>");
print("<input type='reset' value='Nullstill' id='nullstill' name='nullstill' ></br>");
print("</form>");
@$leveringsfrist=$_POST["neste_levering"];
$dato=date("d-m-Y");
if ($leveringsfrist)
{
if (!$leveringsfrist) {
$lovligStudent=false;
print ("Alt må fylles ut");
return $lovligStudent;}
else {
$sqlResultat=mysqli_query($db, $sqlSetning) or die ("Ikke mulig å hente data fra databasen");
$sqlSetning = "INSERT INTO student VALUES('$leveringsfrist');";
mysqli_query($db, $sqlSetning) or die ("Kan ikke legge til data i databasen");
}
?>
print ("Følgende er registrert i databasen: $brukernavn <br> Navn: $fornavn <br> Etternavn: $etternavn <br> Klassekode: $klassekode <br> avreise: $avreise <br> Bilde: $bildenr");}
}
?>
поля avreise это календарь, который мне нужен, календарь в коде PHP, есть способ осуществить это в коде? –