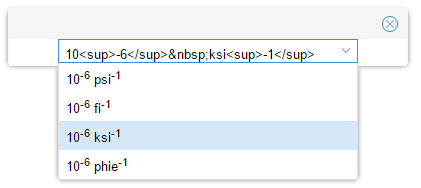
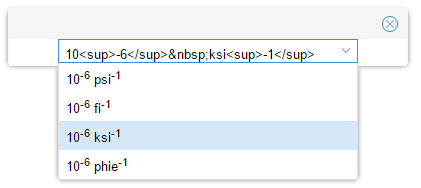
У меня есть поле со списком значений html. Выбранное значение в InputField отображения с HTML-теги:  ExtJS 5 html в поле ввода combo
ExtJS 5 html в поле ввода combo
Как отображать значение без HTML-теги? Спасибо.
У меня есть поле со списком значений html. Выбранное значение в InputField отображения с HTML-теги:  ExtJS 5 html в поле ввода combo
ExtJS 5 html в поле ввода combo
Как отображать значение без HTML-теги? Спасибо.
Пожалуйста, попробуйте это FIDDLE
Идея заключается в том, чтобы переопределить displayTpl шаблон.
Примечание: Я использовал функцию .unwrap() JQuery в этом решении.

Ext.define('Mycombo', {
extend: 'Ext.form.field.ComboBox',
alias: ['widget.myCombo', 'widget.combos'],
initComponent: function() {
var me = this;
me.displayTpl = new Ext.XTemplate(
'<tpl for=".">' +
'{[typeof values === "string" ? values : values["' + me.displayField + '"].toString().renderSup()]}' +
'<tpl if="xindex < xcount">' + me.delimiter + '</tpl>' +
'</tpl>'
); // this is the template for the display field - the display in the input field
me.callParent();
}
});
// this function is taken from http://stackoverflow.com/questions/17683654/superscript-in-input-field-of-text-type
String.prototype.renderSup = function() {
var chars = '+−=()AaÆᴂɐɑɒBbcɕDdðEeƎəɛɜɜfGgɡɣhHɦIiɪɨᵻɩjJʝɟKklLʟᶅɭMmɱNnɴɲɳŋOoɔᴖᴗɵȢPpɸrRɹɻʁsʂʃTtƫUuᴜᴝʉɥɯɰʊvVʋʌwWxyzʐʑʒꝯᴥβγδθφχнნʕⵡ',
sup = '⁺⁻⁼⁽⁾⁰¹²³⁴⁵⁶⁷⁸⁹ᴬᵃᴭᵆᵄᵅᶛᴮᵇᶜᶝᴰᵈᶞᴱᵉᴲᵊᵋᶟᵌᶠᴳᵍᶢˠʰᴴʱᴵⁱᶦᶤᶧᶥʲᴶᶨᶡᴷᵏˡᴸᶫᶪᶩᴹᵐᶬᴺⁿᶰᶮᶯᵑᴼᵒᵓᵔᵕᶱᴽᴾᵖᶲʳᴿʴʵʶˢᶳᶴᵀᵗᶵᵁᵘᶸᵙᶶᶣᵚᶭᶷᵛⱽᶹᶺʷᵂˣʸᶻᶼᶽᶾꝰᵜᵝᵞᵟᶿᵠᵡᵸჼˤⵯ';
console.log(this);
var strP = this.replace(' ', ' ');
return strP.replace(/<sup[^>]*>(.*?)<\/sup>/g, function(x) {
var str = '',
txt = Ext.String.trim($(x).unwrap().text());
for (var i = 0; i < txt.length; i++) {
var n = chars.indexOf(txt[i]);
str += (n != -1 ? sup[n] : txt[i]);
}
console.log(str);
return str;
});
};
Ext.application({
name: 'Fiddle',
launch: function() {
Ext.create('Ext.window.Window', {
width: 400,
height: 60,
layout: {
type: 'vbox',
align: 'middle',
pack: 'middle'
},
items: [{
xtype: 'myCombo',
width: 300,
displayField: 'value',
valueField: 'value',
editable: false,
store: Ext.create('Ext.data.Store', {
fields: ['value'],
data: [{
value: '10<sup>-6</sup> psi<sup>-1</sup>'
}, {
value: '10<sup>-6</sup> fi<sup>-1</sup>'
}, {
value: '10<sup>-6</sup> ksi<sup>-1</sup>'
}, {
value: '10<sup>-6</sup> phie<sup>-1</sup>'
}]
})
}]
}).show();
}
});
Спасибо, но значение во входном поле еще не красиво. Я создам компонент, который будет расширять базовую кнопку меню, что-то вроде этого https://fiddle.sencha.com/#fiddle/obs – ki11en
@ ki11en - Это было решение для использования со стандартными комбинированными полями. Вы можете изменить функцию, которая отображает верхний индекс, чтобы сделать его красивым. Но мне нравится ваш подход с кнопкой. – Yellen
Смотрите также: [эту тему] (http://stackoverflow.com/questions/9016859/extjs-4-render-html-of-a-selected-value-in-a -combobox) – incutonez