Я пытаюсь сделать мои легенды подходящими на моем графике. Так или иначе, атрибут «left» CSS устанавливается в «244» при создании графика. Мне нужно, чтобы он был намного меньше, чтобы легенда начиналась больше слева, оставляя место для текста Легенды.Dygraphs Legend Форматирование
Я определил «.degraph-legend» как указано в документах, и, конечно же, стиль применяется, но атрибут «left», по-видимому, перезаписывается во время выполнения самим объектом Dygraph.
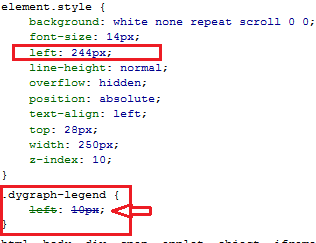
(См. Изображение ниже, показывающее, как стиль применяется, а затем перезаписывается).
Есть ли опция или другое свойство CSS, которое я могу установить так, чтобы моя легенда поместилась, или мне нужно установить ее во время выполнения с помощью JavaScript?