В Firefox работает мой код, но в Chrome он не работает.Chrome html/CSS не работает должным образом
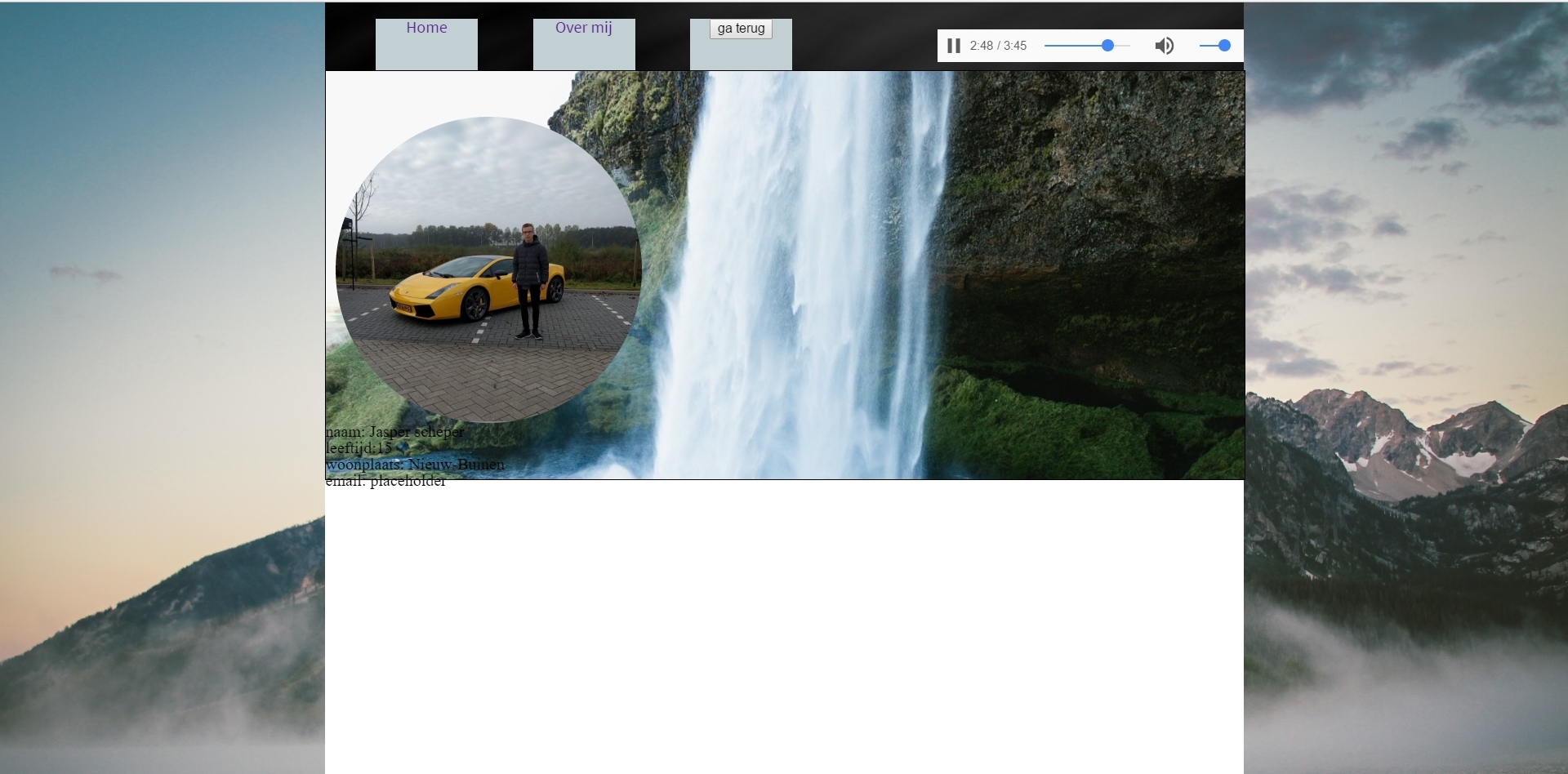
это мой результат Chrome:

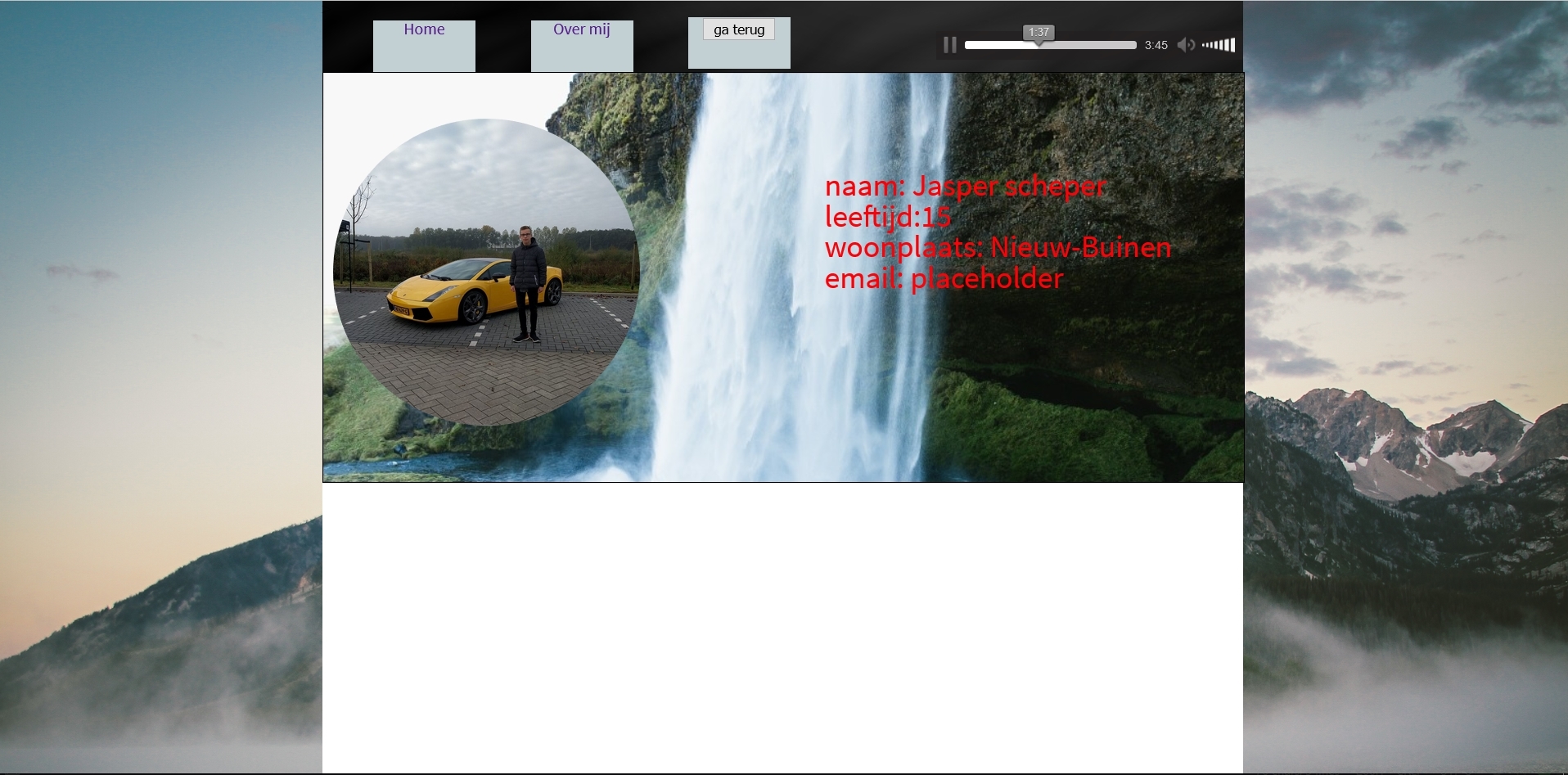
это мой Firefox результат:

.welkom {
color: #ff0007;
font-family: 'Source Sans Pro', sans-serif;
font-size: 30px;
}
.informatie {
float: right;
margin-top: -250px;
margin-right: 70px;
}<div class="informatie">
<p class="welkom">naam: Jasper scheper</p>
<p class="welkom">leeftijd:15</p>
<p class="welkom">woonplaats: Nieuw-Buinen</p>
<p class="welkom">email: placeholder</p>
</div>
, потому что: HTTPS://www.google.nl/search?q=negative%20margin%20chrome – mplungjan
спасибо за ответ, но знаете ли вы, как я могу исправить это просто? –
Прочтите ответы на поиск. Есть несколько способов: – mplungjan