Я работаю над проектом, который требует страниц, чтобы масштабировать все элементы до по странице (для любопытных: генерирует HTML от XBMC Оболочки).Webkit-Transform: Масштаб не работает в режиме HTML5 полноэкранного (только хром)
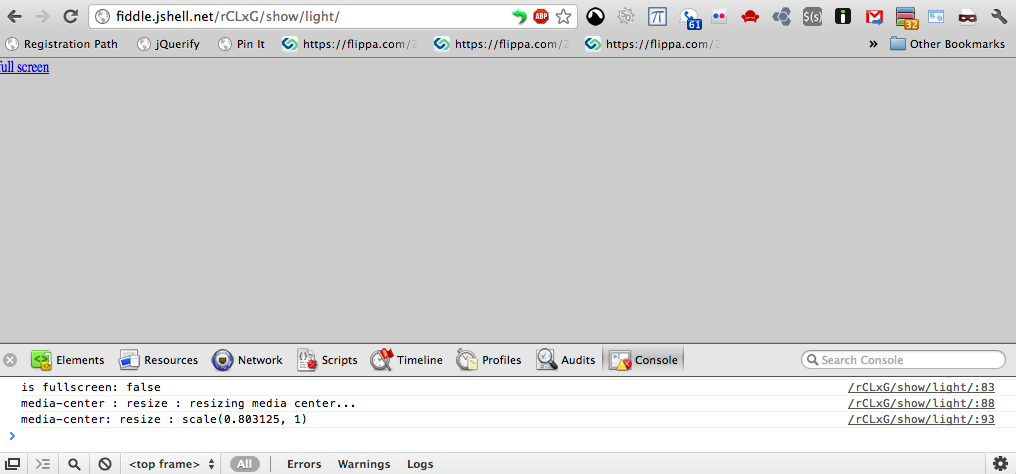
Scaling работает в оконном режиме 
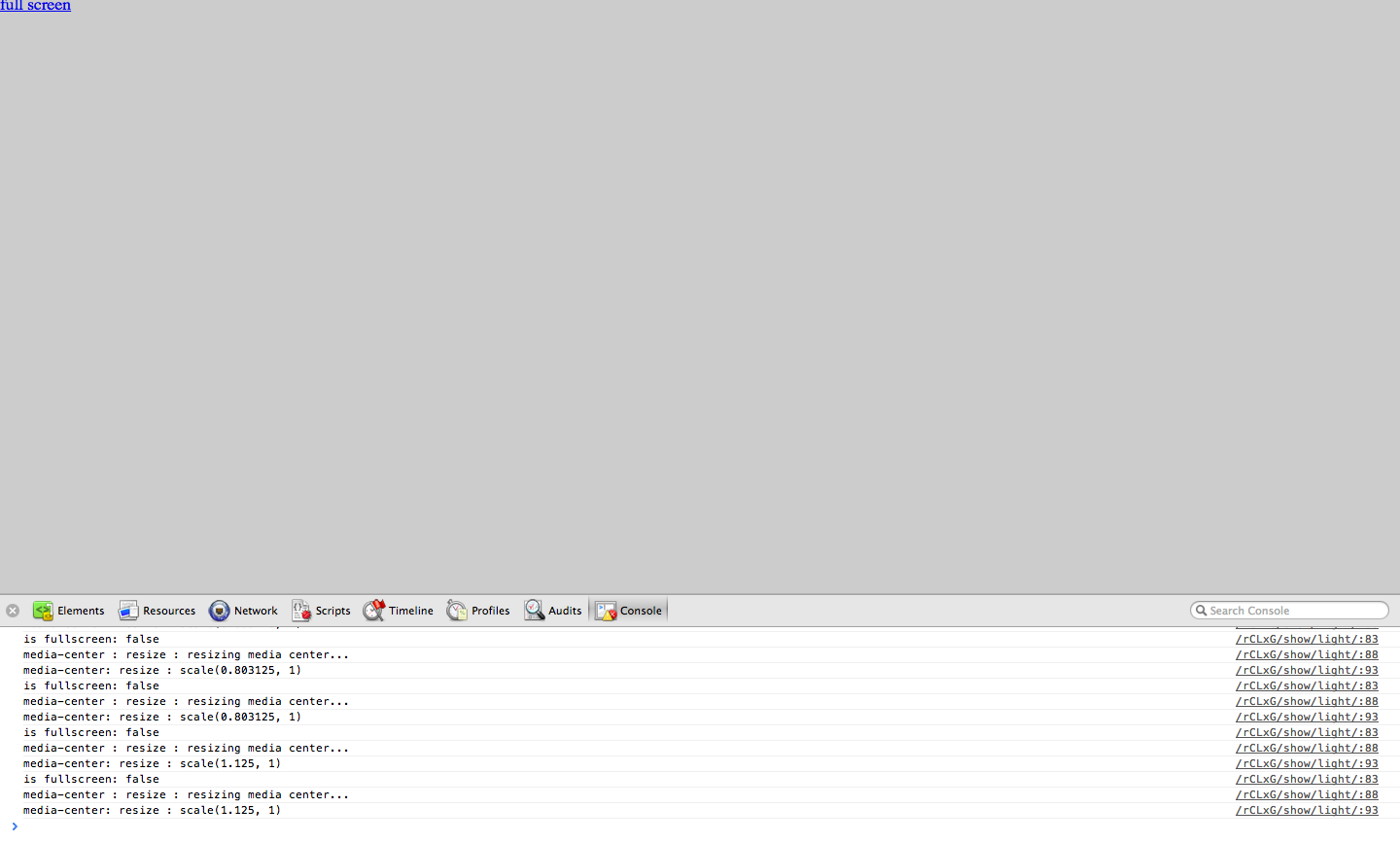
Scaling работает с полноэкранным режимом Chrome 
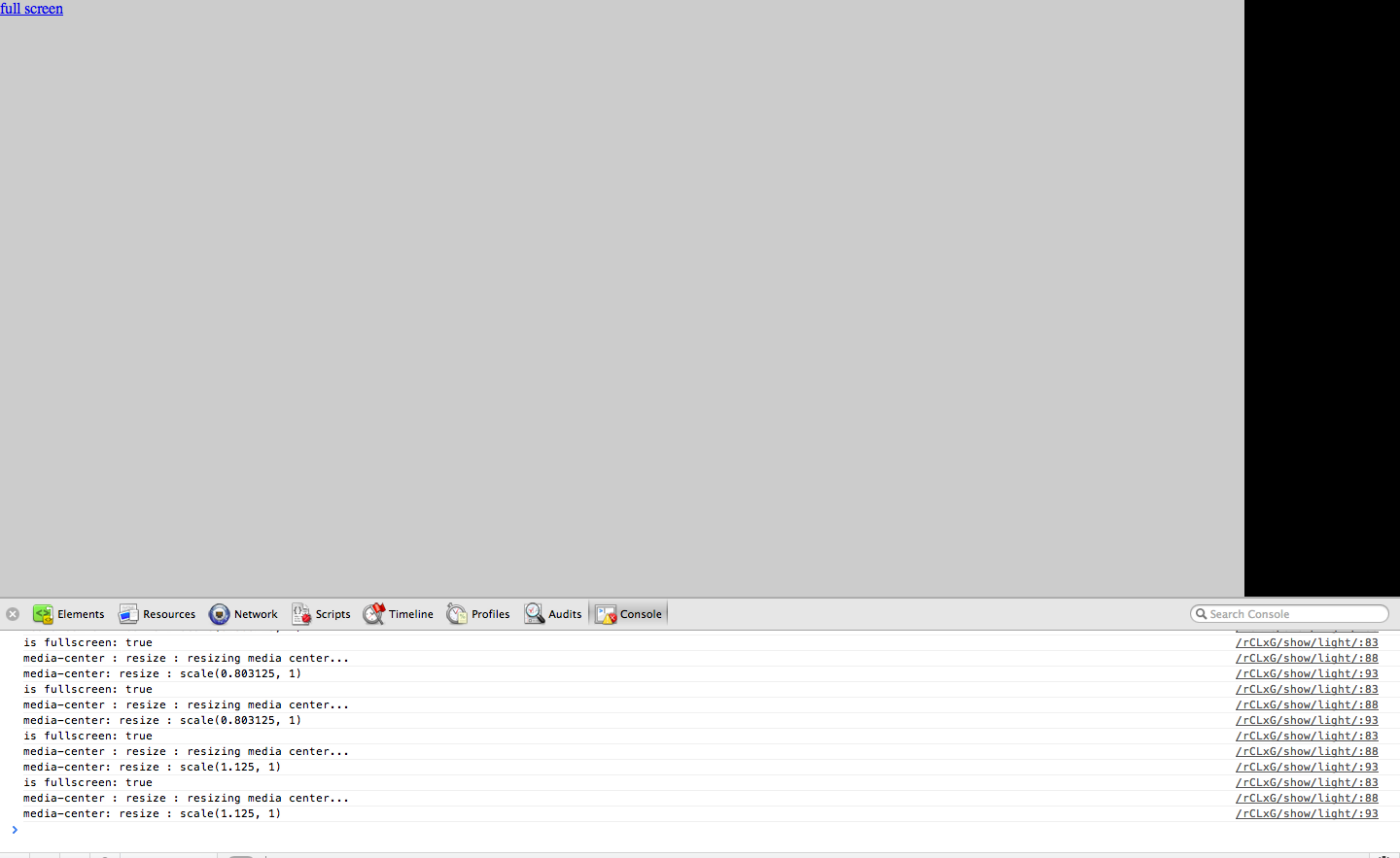
Масштабирование не работает с HTML5 requestFullScreen (обратите внимание на черное пространство) 
Теперь проблема заключается в том, что в Chrome, когда вы используете полноэкранную ссылку, тело не масштабируется (например, когда вы только View -> Enter FullScreen. Кажется, чтобы получить правильные размеры, но -Webkit-Transform: scale(x, y), кажется, не имеют никакого эффекта
Код: http://jsfiddle.net/rCLxG/
Результат: http://fiddle.jshell.net/rCLxG/show/light/
Заранее спасибо!