Я пытаюсь помочь другу с блогом на wordpress.com http://mpiedgeworldclass.wordpress.com/.Сафари-специфический CSS?
У них есть опция редактирования css, заплаченная за/включен, поэтому мы можем редактировать css, но не можем коснуться самой темы.
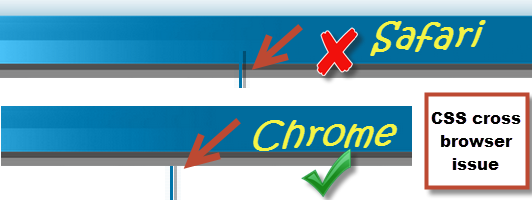
Существует вертикальное изображение, повторяющееся между боковой панелью и областью содержимого. Он работает слишком высоко в Safari, но отлично работает в Chrome.

Если бы я мог получить доступ к теме/html Я думаю, это было бы легко исправить, но при попытке сделать это только с помощью CSS .... Я не уверен, если это один даже возможно ,
У всех мастеров CSS есть идеи?
(я искренне желаю, у меня было больше CSS навыков, но это, кажется, не легко прийти ни через 6 лет очень быстро либо.) :(
Нужно посмотреть код. – j08691
[Условный CSS] (http://www.conditional-css.com/usage) предоставит вам инструменты для использования CSS для конкретной настройки Safari. Что касается этой конкретной проблемы, вам определенно нужно обмениваться кодами. – zajd
попробуйте использовать условный css. –