Ну привет, угадайте, что у меня проблема с позиционированием IE! Это в 8, так что бог знает, что происходит в других версиях (проверка позже)IE8 позиционирование, кошмар!
Обе коробки называют тот же класс, почему IE так сложно?
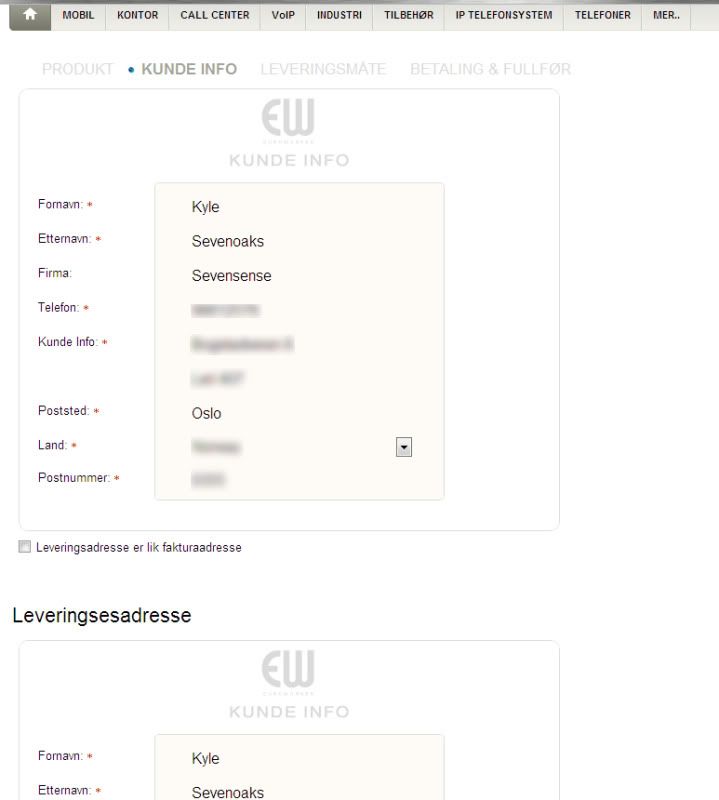
Вот как это означало смотреть:

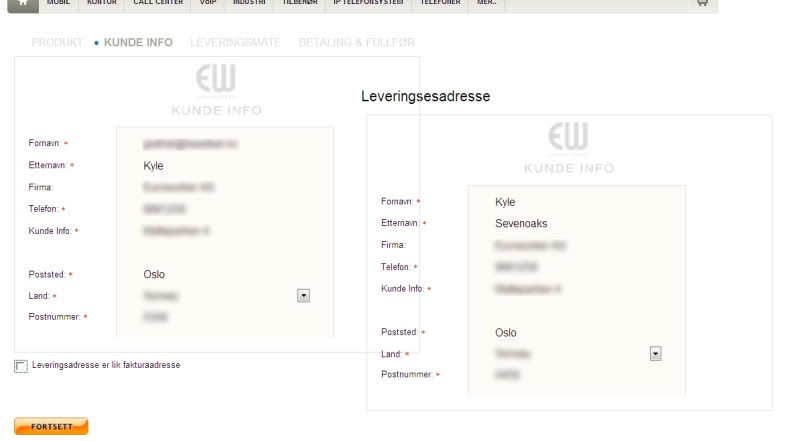
А вот как это выглядит:

CSS: (удалены комментарии для удобства чтения)
div .roundbigboxkunde {
background-image:url(../../upload/EW_kunde_info.png);
background-position:top center;
padding:10px;
padding-top:10px;
padding-bottom:20px;
width:560px;
height:1%;
border-width:1px;
border-color:#dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
z-index:1;
position:relative;
overflow:hidden;
}
div .roundbigboxkundei {
margin-top:10px;
padding:10px;
padding-top:10px;
padding-bottom:10px;
width:760px;
height:1%;
position:relative;
overflow:hidden;
И HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<div class="roundbigboxkunde">
<div class="roundbigboxkundei">
<p id="nyk"> </p>
<div id="bg_box2"></div>
<p class="required">
<label for="billing_firstName"><span class="label">Fornavn:</span></label>
<fieldset class="error"><input name="billing_firstName" class="text" type="text" value="Kyle"/>
<div class="errorText hidden"></div>
</fieldset>
</p>
CONTENT CONTINUES
</fieldset>
Ваши изображения отсутствуют? –
Холдон, в то время как я использую другой сервис хостинга изображений, который не сует, спасибо Flickr. – Kyle
Включите doctype тоже, пожалуйста, – Zoidberg