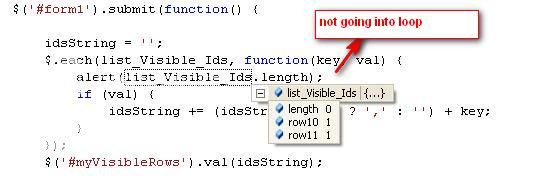
Я написал вот так. После отправки клика цикл не вызывает. Но я видел, что значение есть, но длина массива показывает «0». (См. Рисунок). Почему он не входит в цикл? и $ ('# myVisibleRows'). val (idsString); становясь «пустым».Длина массива равна нулю в jQuery
$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
var list_Visible_Ids = [];
var idsString, idsArray;
alert($('#myVisibleRows').val());
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$('#' + this).siblings(('.RegText').toggle(true));
window['list_Visible_Ids'][this] = 1;
}
});
$('tr.subCategory1')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function() {
//this = $(this);
$(this).siblings('.RegText').toggle();
list_Visible_Ids[$(this).attr('id')] = $(this).css('display') != 'none' ? 1 : null;
alert(list_Visible_Ids[$(this).attr('id')])
});
$('#form1').submit(function() {
idsString = '';
$.each(list_Visible_Ids, function(key, val) {
alert(val);
if (val) {
idsString += (idsString != '' ? ',' : '') + key;
}
});
$('#myVisibleRows').val(idsString);
form.submit();
});
});

window ['list_Visible_Ids'] ?? Это выделяется в другой среде –
Что происходит, когда вы объявляете его как объект? 'var list_Visible_Ids = {};', именно так вы обращаетесь к нему в настоящее время. –