Я работаю в приложении, чтобы печатать версию для таблицы данных с db. Я с помощью 2 файлов CSS для просмотра в браузере и для печатной версии:Как определить цвет и фоновый цвет элемента для печатной версии
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
Все выверять, положение ... было показано, хорошо. Только только я не могу видеть цвет и фоновый цвет некоторых элементов, таких как div, td (таблицы) ...
2 css-файла для браузера и печати одинаковы, только только print.css имеют для определения некоторых divs будет скрыто, как кнопка «распечатать!»
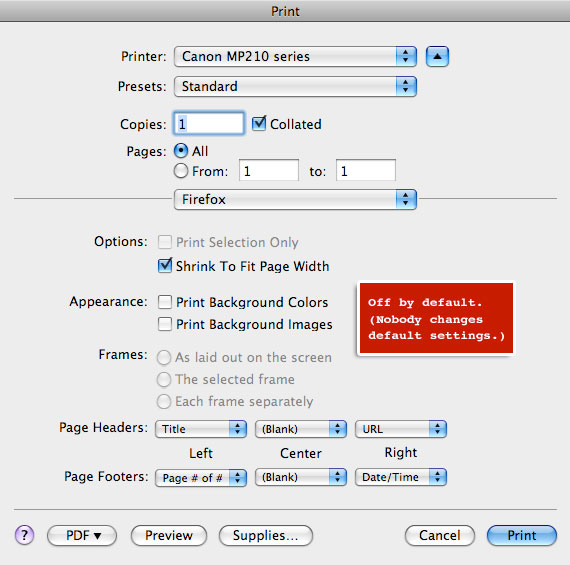
Я тестировал в firefox.
любой полезный? Спасибо!

Спасибо. Тем не менее, я использую белый цвет фона для страницы, просто мне нужно определить цвет и фоновый цвет некоторых элементов, таких как div, span, td, ... Знаете ли вы об этом? Посмотрите пример здесь: http://rongcon.info/demo/print/print.html – rongcon