Ну,CSS маржа-топ свойство работает только если граница объявлена
Он был когда-то, так как это держать выскакивают, и я никогда не имел времени, чтобы спросить, почему:
так вот мой очень простой HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<style>
div{
width: 200px;
background: green;
}
p{
background: yellow;
margin: 40px;
}
</style>
</head>
<body>
<div>
<p>Testing</p>
</div>
</body>
</html>
ничего особенного, только простая страница с div и абзацем внутри этого div.
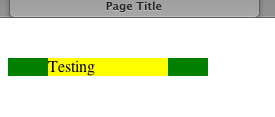
но вы можете заметить, что на CSS я объявил абзац, чтобы держаться подальше от 40px DIVS границ ... и это происходит

Это право ... верх и низ запас игнорируется. ...
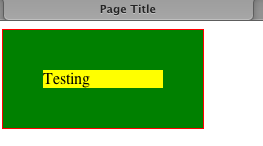
но если добавить 1px красную рамку к div как:
div{
width: 200px;
background: green;
border: 1px solid red;
}
вот что я получаю:

так да, это действительно звучит странно для меня ... это происходит в сафари, но я уверен, что это будет то же самое в других браузерах ... мой вопрос будет be..why это это происходит?
Есть ли способ исправить это?
Заранее спасибо
Какой браузер/платформа? –
См. Http://stackoverflow.com/questions/4910060/css-adding-a-border-changes-the-background-color – thirtydot