Я разрабатываю настольную игру и хотел бы знать, как я могу использовать css или JavaScript для динамического поворота div, чтобы каждый игрок мог играть снизу вверх.Как повернуть div
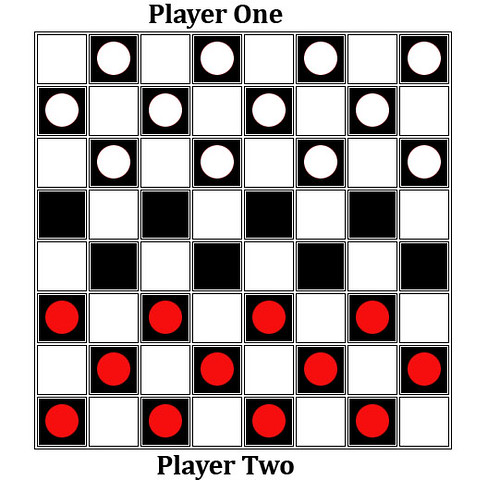
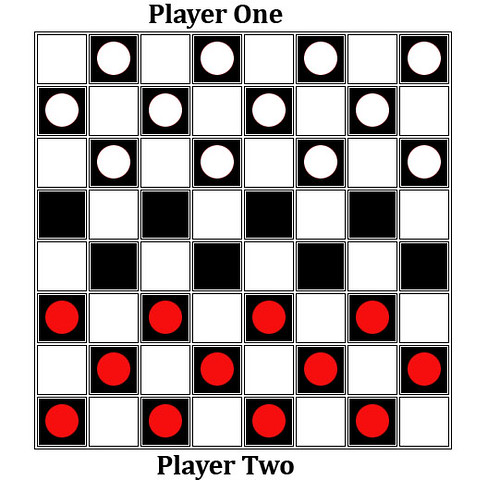
Игрок Один

игрока Два

Я разрабатываю настольную игру и хотел бы знать, как я могу использовать css или JavaScript для динамического поворота div, чтобы каждый игрок мог играть снизу вверх.Как повернуть div
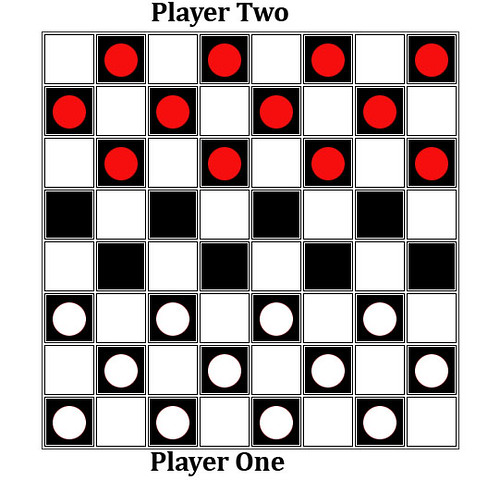
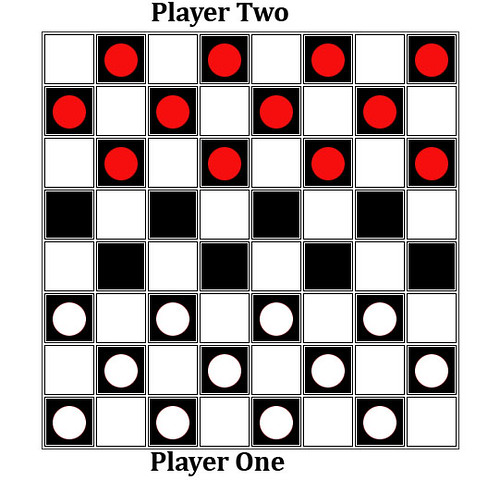
Игрок Один

игрока Два

Из ранее StackOverflow сообщение:
Cross-browser way to flip html/image via Javascript/CSS?
.flip-vertical {
-moz-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: flipv; /*IE*/
}
Это работает, но перетаскивание больше не работает - я использую пользовательский интерфейс jQuery. –
Попробуйте удалить класс изображения с помощью мыши вниз, спрятав исходное изображение, перетащив изображение-заполнитель, а затем снова прикрепив его к выпуску. Таким образом поведение jQuery останется неизменным во время перетаскивания. –
Если вы хотите, чтобы повернуть изображение на 180 градусов, а затем ожидать, перетащив на работу, вы должны быть немного меньше ленивый и просто закодировать вещь с точки зрения каждого пользователя ИМО.
Не хотел заново изобретать колесо - если нет более простого способа, это будет моим последним вариантом. –
Ваша доска не перевернута, она повернута на 180 градусов. Вы должны внедрять логику, чтобы позволить игроку начинать как цвет, а не взламывать его с помощью CSS. – meagar
Плата повернута на 180 градусов по изображению выше в сравнении с зеркальным изображением, на что ссылается meagar. –
Спасибо, что указали это. –