Когда я нахожусь на Facebook и открываю консоль, я вижу это изображение ниже. Как они это делают?Стилизованная ведомость консоли

Когда я нахожусь на Facebook и открываю консоль, я вижу это изображение ниже. Как они это делают?Стилизованная ведомость консоли

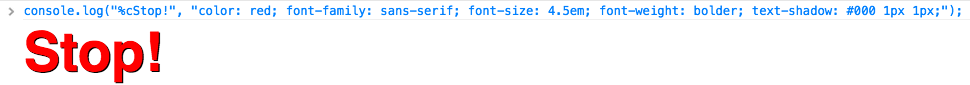
Так же, как в Firebug вы можете использовать %c для вывода журнала консоли стиля. Посмотрите, как мы могли бы реализовать пример на Facebook:
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");

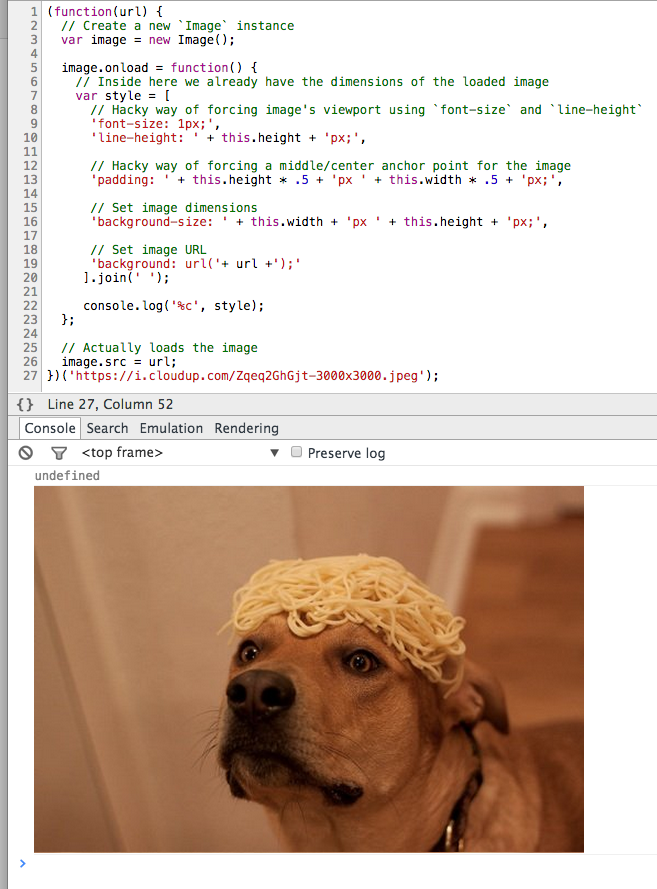
Поскольку он поддерживает свойства CSS, мы можем даже "рисовать" картинки там:
(function(url) {
// Create a new `Image` instance
var image = new Image();
image.onload = function() {
// Inside here we already have the dimensions of the loaded image
var style = [
// Hacky way of forcing image's viewport using `font-size` and `line-height`
'font-size: 1px;',
'line-height: ' + this.height + 'px;',
// Hacky way of forcing a middle/center anchor point for the image
'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;',
// Set image dimensions
'background-size: ' + this.width + 'px ' + this.height + 'px;',
// Set image URL
'background: url('+ url +');'
].join(' ');
console.log('%c', style);
};
// Actually loads the image
image.src = url;
})('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg');

К сожалению фокус фонового изображения, похоже, больше не работает с Chrome ... – Olivier
Работает в Chrome 54.0.2840.100 (64-разрядный) –
+1 для примера background-image. Любая идея, почему он также регистрирует «неопределенный»? Я не могу избавиться от этого. –
Дублирование? http://stackoverflow.com/questions/22687459/console-message-javascript-with-green-checkmark. Или, по крайней мере, я бы предположил, что это так. –